Great job you found ME, the best SEO PERTH Specialist!
Why Hire AL Gomez for SEO?.
As an SEO specialist, I provide custom SEO services Perth inline with your business objectives to help grow your website ranking in Google. So, whatever your goals are— whether you want to unlock worldwide customers or improve local visibility— I am an expert in producing the best SEO results.
Proven and Effective SEO Services:
- 16 Years Experience
- Proven SEO Strategies Track Record
- Professional SEO Support
- Monthly SEO Reporting
- Cost Effective SEO Campaign
- Safe & Effective SEO Strategy
SEO SOLUTIONS FOR THE SUCCESS OF YOUR BUSINESS.
Are you looking for a solution to optimize your web content?
As an experienced content auditor , my process starts with a thorough audit of your current content, by selecting the right keywords with high search intent. I take time to conduct comprehensive research into your unique identity, the industry in which you operate, and the audience you engage. Through this strategic approach, I can ensure that your content is perfectly tailored to resonate with your business's intended market.
It’s the foundation of everything I do as a search engine optimization expert.
PROCESS
The journey of SEO isn't a sprint, but a marathon, a continuous pursuit of optimization improvement.
There is no shortcut and no way to trick Google's algorithm. You'll have to stick to the SEO plan.
To fully understand the entire seo management process, you'll have to hire a seo specialist Perth to create a plan, apply an effective seo strategy, and monitor the ranking factor that affects search ranking position results.
How I Do It.
Increasing your customer base is not easy, especially if you are a startup or small business. But as an expert, I can make it happen! Allow me, your local SEO specialist in Perth to help your website explore its full potential.
Utilizing on-page & off-page techniques
Build Business profiles for various local citation sites
Comprehensive reporting on a local SEO campaign
Optimize your website speed and performance
Firstly, I initiate with an AUDIT! I audit your website and SEO performance , crucial elements in the SEO journey.
Then, as your dedicated SEO guide, I IDENTIFY on-site and off-site SEO opportunities , diving into your webpage's image optimization, URL structure, H1 tags, and structured data, ensuring optimal load times or the core web vitals score and avoiding the pitfall of keyword stuffing.
The subsequent phase is to ASSESS your competitors here in Perth Australia, their SEO strategies, and how we can outrank them on the search engine results pages (SERPs).
Next, I conduct RESEARCH, looking for terms or SEO keywords that will organically drive traffic to your blog posts and web pages, boosting your visibility on Google and other search engines.
In the DEVELOP phase, I create a Sprint Plan to meet your critical business goals. I build quality content, focusing on-page SEO and emphasis on technical SEO to enhance technical SEO visibility and user experience.
Finally, we arrive at EVOLVE!! This involves constant monitoring, testing, adjustments, and fine-tuning an unending cycle.
EXPERTISE
What does this have to do with SEO? Plays a pivotal role in SEO. The secret to stellar digital performance is the fusion of my extensive digital marketing experience and technical SEO expertise. As your SEO Specialist, I unlock this potential, ensuring our strategy's SEO success and boosting your website's online performance. With the help of the most advanced SEO tools & 16years of experience, everything is possible achieve our Goal.
ANALYSIS is paramount in SEO Perth! As a seasoned professional in Search Engine Optimisation, I conduct thorough SEO analyses to unearth opportunities. This means identifying how to elevate your site ranking, broaden your reach, stimulate traffic, and reach your business objectives.
What does my SEO Perth Service Entail?
- Evaluation of statistical SEO data
- Comprehensive on-page and off-page SEO analysis
- Detailed search term research and page mapping
- Review of your current SERP rankings
- White Hat SEO Link Building
- Thorough technical SEO overview
- SEO reporting & Consultation
- No hidden charges
- No Lock in contracts
- Local SEO Perth Specialist point of contact
Remember, SEO isn't a one-time event but an ongoing process. This is our journey towards ranking your pages higher on search engine results!
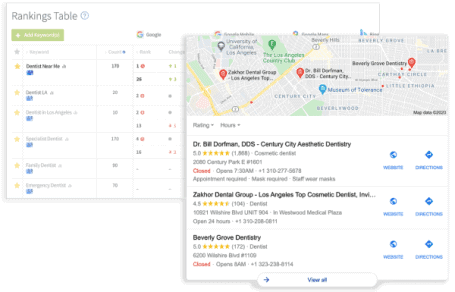
Rank Page #1 of Google!
What Can We Do
WHY SHOULD YOU OPT FOR SEO PERTH?.
By now, you've probably realized I'm not your average SEO provider. My methodology is data-driven and laser focused. Your website needs to extend its reach to all audiences all over Perth, Western Australia. 92.3% of internet users use mobile phones to look for services & products. Most of all, SEO delivers higher conversion rates than Social media advertising. Get in touch with the reliable SEO Expert in Perth!
Watch How We Work
BOOST RANKING & VISIBILITY
Win-Win SEO.
My SEO service is uniquely tailored-made for your business around Perth Australia. I have a huge experience in all website CMS platforms. You'll get professional insights into the SEO data you can use to boost your website visibility & ranking. I do SEO that Works!


LONG TERM SEO
Risk-free SEO.
If your SEO Specialist in Perth doesn't provide results, stop wasting your hard-earned money. Ask AL honest opinion! I provide safe SEO strategies and cost-effective SEO campaigns. You will see fabulous results,and start geting sales & leads and more dollars for your business.
#1 SEO EXPERT IN PERTH
Leading SEO Partner .
I'm super enthusiastic SEO Perth specialist who thrive on proving to new clients what’s feasible and possible online. The internet is teeming with golden opportunities, especially if you’ve got stable Google rankings that sit comfortably on page 1.
We’re super enthusiastic SEO consultants who thrive on proving to new clients what’s feasible and possible online. The internet is teeming with golden opportunities, especially if you’ve got stable Google rankings that sit comfortably on page 1.

FAQ - SEO Questions.
Here are some frequently asked questions to help you understand SEO and its process.
As an SEO expert with 16 years experience, I utilize the effective & safe SEO strategies and use advance SEO tools to ensure you are delighted with the end result, then I want to make sure that your needs/goals as a business owner come first.
My creative minds are constantly working on new ways create engaging experiences which allow brands like yours get seen by potential users online through custom SEO marketing campaigns.
Indeed, keywords are essential for onsite work, as they help to ensure that your site will be optimized for the correct terms. However, too many keywords can results for cannibalization to your website’s and search engines like Google will find hard to rank your page. This is why I focus on using a few key phrases that are relevant to your webpage and that potential customers are likely to search for.
To ensure that your site gets the best results you are after, I use various SEO audit tools to help collect data and information. I also make sure to discuss with the client their goals to know what to focus on.
SEO Audit tools like are Moz, SEMRUSH, Ahrefs,Screaming frog, Google search console & Analytics & Google tag Manager. These are just some of the many tools to help with the audits. If you have any specific goals or objectives that you would like me to focus on, I can certainly adjust the SEO tools and strategies to suit your needs better.
Absolutely! I have extensive experience working with eCommerce websites and helping them achieve great results with their SEO campaigns. Additionally, I have indepth experience with Wocommerce, Shopify & Big Commerce platforms.
We all want to know how much SEO cost, don’t we? 🙂 I’m happy that you’re interested in SEO services and the pricing will depend largely on what kind of campaign (keywords/phrases) as well as your industry competition. I can’t give specifics until this part is clearer but rest assured it won’t be expensive!
As a business owner, it’s essential to be aware of the potential for Google penalties. If your site is penalized by Google or hit by Algorithm update, it can significantly hurt your site ranking which can result in your site being removed from Google’s search results and lead to a loss of traffic and customers.
But, worry not! I can help you with penalty assessment as well. I offer penalty assessment services for FREE
Generally, it takes anywhere from 6 months to see significant results from using SEO campaigns. I need to assess and determine the factors to be considered before starting the campaign to ensure that you get the best results after this period.
Among all factors, I consider the right keywords to use, age and authority of your website, and your target audience. Working with an SEO Perth specialist like me is essential to help you determine the critical variables to be included throughout the project.
What exactly is link-building? To give you an idea, link building is the process of acquiring links from other websites to your own. And these backlinks are a huge ranking factor for your SEO campaign.
It is vital to note that backlinks are related to building relationships to get high-quality links to your website. I collaborate with reputable website webmaster’s to guarantee you get the best results while also ensuring that Google does not penalize you.
You’re in luck because I never resort to black hat tactics! I want to focus on providing my clients with quality content that is engaging and informative rather than trying to game the system.
I do not want to risk your website being penalized by Google to engage in shady tactics and make your site rank because of black hat tactics. So this means that you can be confident that you are getting the best possible results.
Although this might sound different, I do not guarantee you to rank 1st page on Google, nor any SEO company should ever do it. Instead, I guarantee to apply effective SEO method and excellent client support to help you achieve your desired results.
Absolutely Yes! I offer auditing services to clients that will need them.
I provide comprehensive website audit to help identify technical SEO issues, on-page optimization opportunities, and content marketing insights. Moreover, I ensure that you will also be provided with an analysis of your site’s strengths and weaknesses to know what can be improved to proceed with kickstarting your SEO campaign.
Absolutely, yes! SEO is the backbone of digital marketing and investing in SEO is one of the best ways to increase your sales and leads. Why?
SEO helps increase the traffic your site has. It is one of the most efficient and effective ways to generate leads and sales because it targets people actively searching for products and services like yours. To achieve this, you must know who to invest in and trust regarding your SEO. Hire a reliable SEO specialist in Perth (like me!) and get relevant traffic and epic ROI.
As Featured In
Hooray! We’re proud share that our ideas were featured on the following sites. And these are one of the reasons why we are excited to beat the challenge in this industry.
















Connect With Us.
Don’t hesitate to contact us. When you are looking for a team that can help you meet your goals for your website, don’t look further. All you need to do is fill in the contact form, message us and hit the contact us button.
- Phone Number
AU: +61-422-069-751
- Email Adress
al@dlinkers.com
- Local Adress
Perth, Western Australia
Connect With Us.
Don’t hesitate to contact us. When you are looking for a team that can help you meet your goals for your website, don’t look further. All you need to do is fill in the contact form, message us and hit the contact us button.
- Phone Number
AU: +61-422-069-751
- Email Adress
al@dlinkers.com
- Local Adress
25 Farmaner Parkway Ellenbrook, WA 6069
ABN 29 299 489 695

